Download Font Family Img Svg - 201+ SVG PNG EPS DXF File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-cut-54.blogspot.com/2021/06/font-family-img-svg-201-svg-png-eps-dxf.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Font Family Img Svg - 201+ SVG PNG EPS DXF File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Font Family Img Svg - 201+ SVG PNG EPS DXF File I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems.
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
What is correct syntax for this to work? The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file.
Download List of Font Family Img Svg - 201+ SVG PNG EPS DXF File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}What is correct syntax for this to work?

Pray Wish Family Health And Peace Phrase Svg Svg File And Png Image Free Download from image.picscut.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Font Family Img Svg - 201+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File This page lists all installed fonts on wikimedia servers available to svg rendering. Designers need to create svg content with arbitrary fonts and know that the same graphical result will appear when the content is viewed by all end users, even when end users do not have the necessary fonts installed on their computers. If you use <object> to embed the svg, rather than <img>, then the font loads properly! Download free static and animated font family vector icons in png, svg, gif formats. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. Free font family icons in various ui design styles for web and mobile. Then you need to find these font because fonts are embedded and preserved, plus svg being a vector graphics format, rendering. Popular fonts like arial and times new roman have substitutes with metric equivalent letter size. I have an svg with embedded styles and i am using it on my main page as.
Font Family Img Svg - 201+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download Font Family Img Svg - 201+ SVG PNG EPS DXF File What is correct syntax for this to work? The only problem is you will lose your fonts.
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file.
Download free static and animated font family vector icons in png, svg, gif formats. SVG Cut Files
Family Saying Bundle 8 Family Svg Designs Family Sign Svg 519537 Svgs Design Bundles for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Hand Lettered The Family Est Rounds Svg 407911 Hand Lettered Design Bundles for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work?
How To Convert Photoshop Text Into Svg Quicktip Hongkiat for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
Svg losing fonts if used with the <img> tag. The only problem is you will lose your fonts. I have an svg with embedded styles and i am using it on my main page as.
Using Custom Fonts With Svg In An Image Tag Css Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag. What is correct syntax for this to work?
Solved Svg Image Is Not Displaying Broken Image Microsoft Power Bi Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Create An Icon Web Font For Your Design System Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work?
File Font Types Svg Wikipedia 1846228 Png Images Pngio for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file. Svg losing fonts if used with the <img> tag.
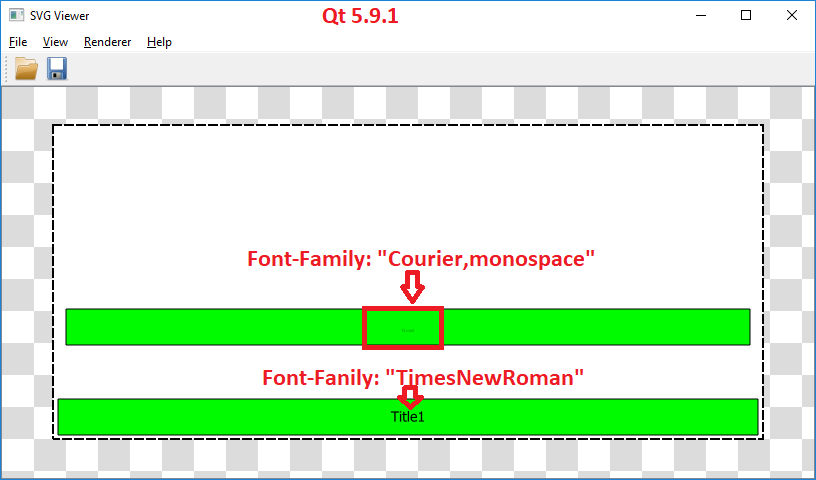
Qtbug 65562 Issue With Font Family Attribute In Qgraphicssvgitem Qt Bug Tracker for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I have an svg with embedded styles and i am using it on my main page as. Svg losing fonts if used with the <img> tag. The only problem is you will lose your fonts.
Family Monogram Bundle Svg Free Split Monogram Letters 484069 Cut Files Design Bundles for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work?
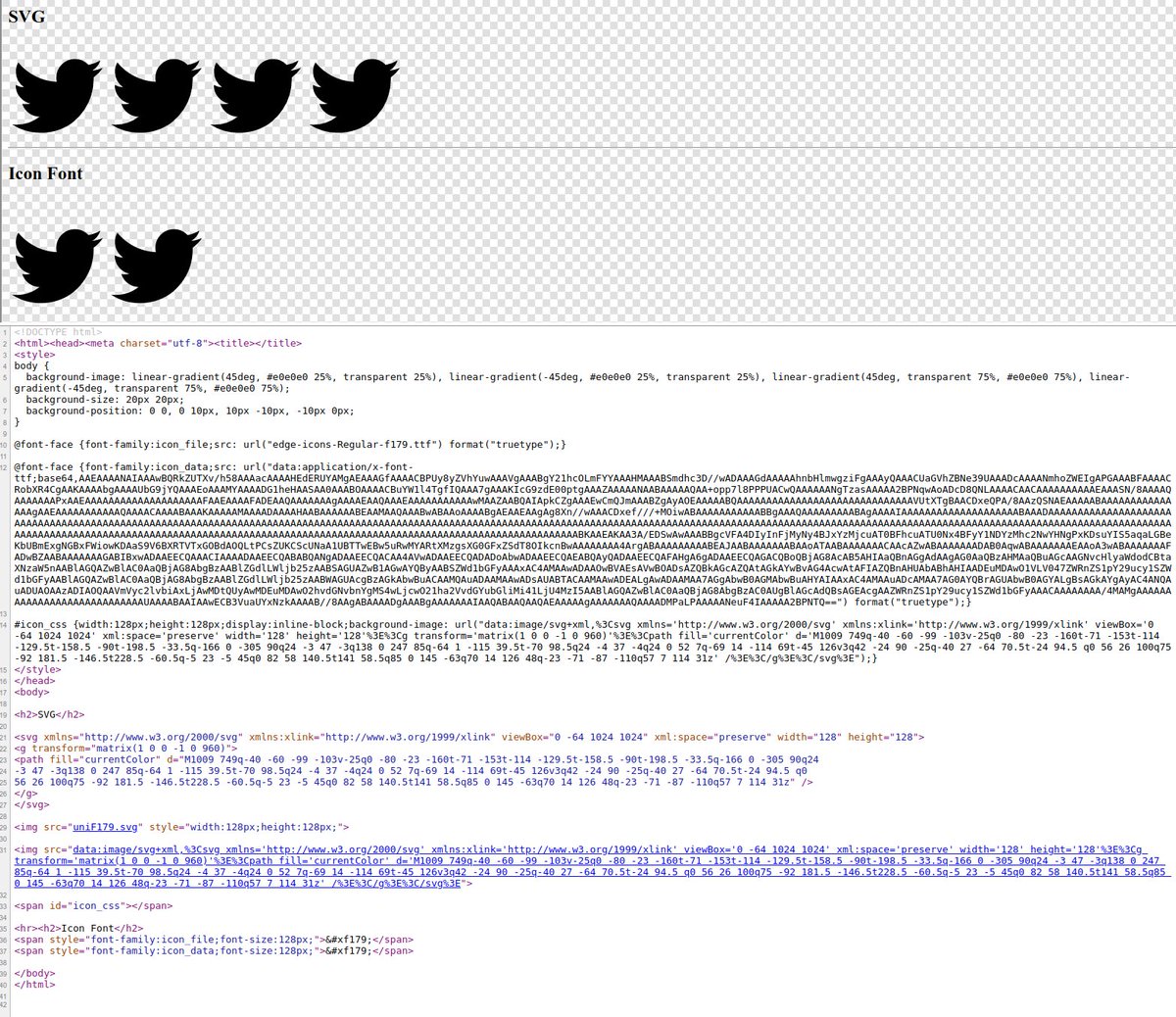
Fake Unicode On Twitter Okay Lookit Here Are 6 Ways To Do It Svg In Html Svg External File Img Svg Data Uri Img Svg Css Background for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Family Name Svg Family Name Sign 1269483 Cut Files Design Bundles for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. The only problem is you will lose your fonts.
Using Fonts In Svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
The only problem is you will lose your fonts. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work?
Hand Lettered The Family Est Rounds Svg 407911 Hand Lettered Design Bundles for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file. Svg losing fonts if used with the <img> tag.
Solved Svg Image Is Not Displaying Broken Image Microsoft Power Bi Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. Svg losing fonts if used with the <img> tag.
Material Icons Guide Google Fonts Google Developers for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. The only problem is you will lose your fonts.
Scalable Vector Graphics Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Svg Black Family Power Hand Drawn Love Leaf Phrase Font Effect Eps For Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I have an svg with embedded styles and i am using it on my main page as. Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems.
Using Fonts In Svg for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems.
Using Fonts In Svg for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I have an svg with embedded styles and i am using it on my main page as. Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file.
Svg Black Family Belief Power Wavy Phrase Svg File And Png Image Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as.
Family Svg Father And Daughter Svg Family Svg File Family Silhouette Family Image Family Png Instant Download Family Cricut Family Cut Files Clip Art Art Collectibles for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems.
Download Then you need to find these font because fonts are embedded and preserved, plus svg being a vector graphics format, rendering. Free SVG Cut Files
Using Fonts In Svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file.
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file.
Using Custom Fonts With Svg In An Image Tag Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
Family Saying Bundle 8 Family Svg Designs Family Sign Svg 519537 Svgs Design Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag.
You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work?
Font Awesome Icon Pack Fill 365 Svg Icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems.
Pin On Cricut Maker for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work?
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file.
Fonts 404 Error Solved Hugo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
Svg losing fonts if used with the <img> tag. I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file.
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file.
Svg Cartoon Hand Drawn Illustration Like Summer Family Entertainment Elements English Alphabet Font Effect Eps For Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file.
Is There A Way To Export A Svg That S Under Class On A Website Graphic Design Stack Exchange for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file.
I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as.
Using Custom Fonts With Svg In An Image Tag Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. Svg losing fonts if used with the <img> tag.
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file.
Using Custom Fonts With Svg In An Image Tag Css Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as.
Family Safety Phrase Svg Font Effect Eps For Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag.
You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work?
Svg Black Family Power Hand Drawn Love Leaf Phrase Font Effect Eps For Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. What is correct syntax for this to work?
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems.
Mobile Blog 264 By Ladans37 Html Css Sitepoint Forums Web Development Design Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. You'd have to convert all the external font files to data urls and embed them in the svg file.
I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work?
Dottie Color Otf Svg Font Family In 20 Color Variations 232868 Svg Color Font Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems. I have an svg with embedded styles and i am using it on my main page as. What is correct syntax for this to work?
What is correct syntax for this to work? I have an svg with embedded styles and i am using it on my main page as.
My Family Vinyl Cutting Scrapbook Titles Svg File My Family Scrapbook Fonts Hd Png Download Transparent Png Image Pngitem for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
I have an svg with embedded styles and i am using it on my main page as. You'd have to convert all the external font files to data urls and embed them in the svg file.
Setting A Font In The Napili Template Salesforce Stack Exchange for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
Pin On Https Www Etsy Com Shop Kartcreationii for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as. I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
You'd have to convert all the external font files to data urls and embed them in the svg file. I have an svg with embedded styles and i am using it on my main page as.
Using Fonts In Svg for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? You'd have to convert all the external font files to data urls and embed them in the svg file. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems.
You'd have to convert all the external font files to data urls and embed them in the svg file. What is correct syntax for this to work?
Personalized Family Sign Svg File Family Tree Name Image Files Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Font Family Img Svg - 201+ SVG PNG EPS DXF File
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I have an svg with embedded styles and i am using it on my main page as. Svg losing fonts if used with the <img> tag. You'd have to convert all the external font files to data urls and embed them in the svg file. I was rendering the picture in ie and firefox, both seems to have same problems.
I was rendering the picture in ie and firefox, both seems to have same problems. You'd have to convert all the external font files to data urls and embed them in the svg file.

